プレスリリースの内容を一目で伝え、印象づける画像。サムネイルにインパクトがあり興味が湧く画像を設定していれば、プレスリリースに目を通してもらえる確率も高まるでしょう。PR TIMESでは、画像のアップロードにいくつかの規定を設けています。
本記事では、PR TIMESへの画像アップロードの手順と、推奨px(ピクセル)数などの要件、ポイントをご紹介します。
画像アップロード前に確認したい操作画面と手順
PR TIMESでは、ひとつのプレスリリースに20枚まで、画像をアップロードできます。

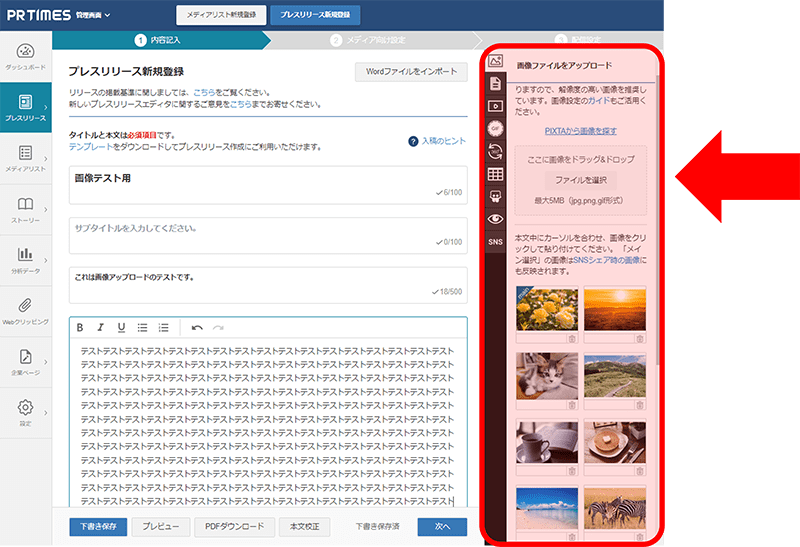
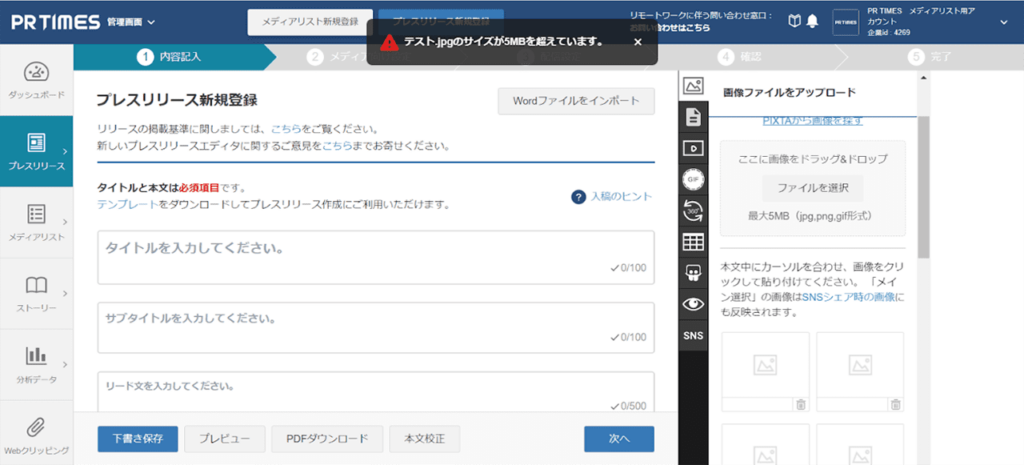
画像をアップロードするときには、ダッシュボード > プレスリリースから遷移した(もしくは上部の青いボタン「プレスリリース新規登録」からでも可)「プレスリリース新規登録」画面で操作します。
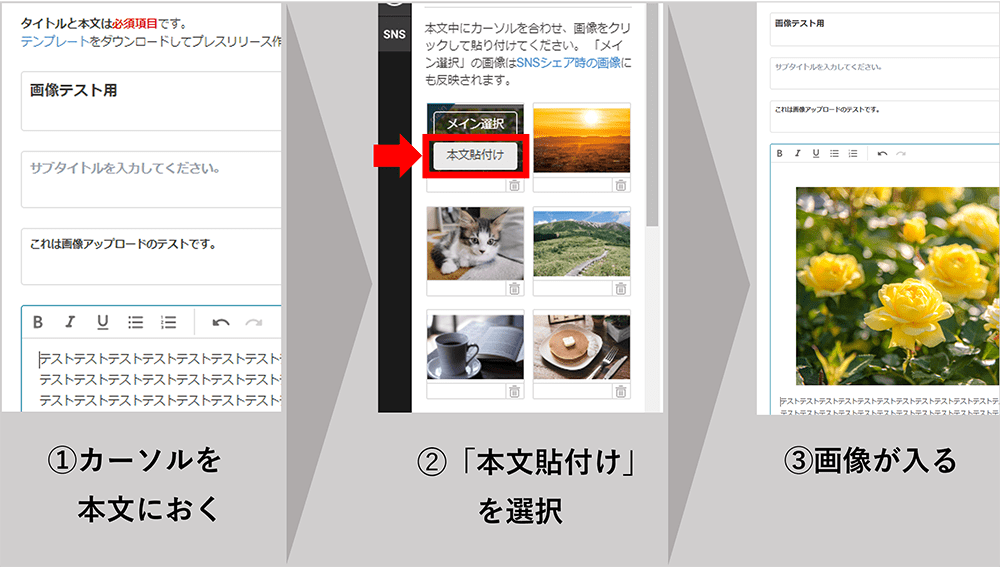
操作は、上記画像の赤でハイライトした部分で行います。次からは、アップロードの手順をご説明します。
基本のアップロード方法

まずは、PR TIMESに画像をアップロードする方法から解説します。
画面右のメニューから、①一番上の「画像ファイルをアップロード」のアイコンを選択して、②点線で囲まれた範囲にドラッグ&ドロップするか、「ファイルを選択」ボタンをクリックします。

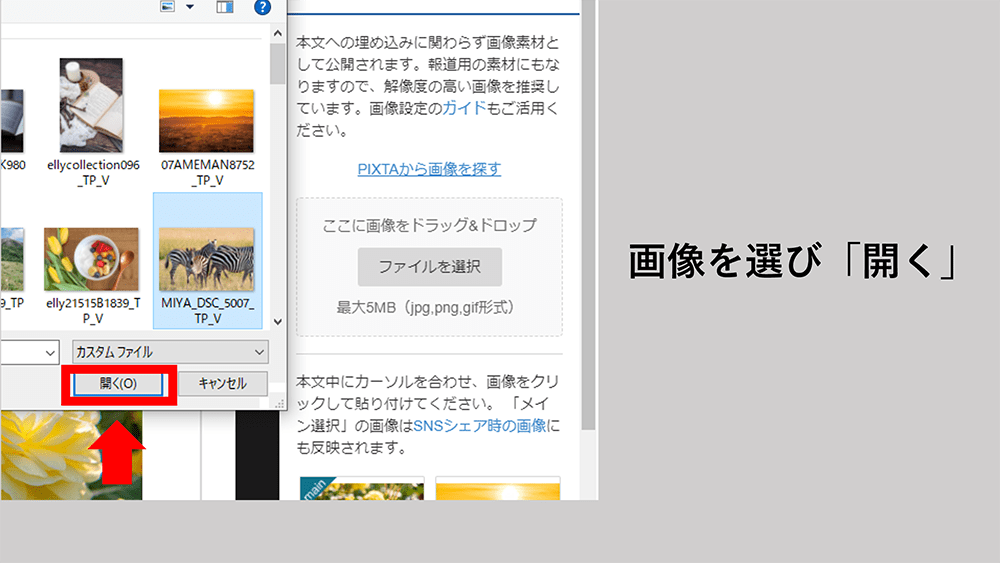
ファイルを選択する場合、画像選択画面で1枚選択して「開く(O)」をクリックします。同時に複数の画像アップロードはできないので、1枚ずつ選択して「開く(O)」を押します。
※推奨pxなど画像のアップロード要件については▷こちら

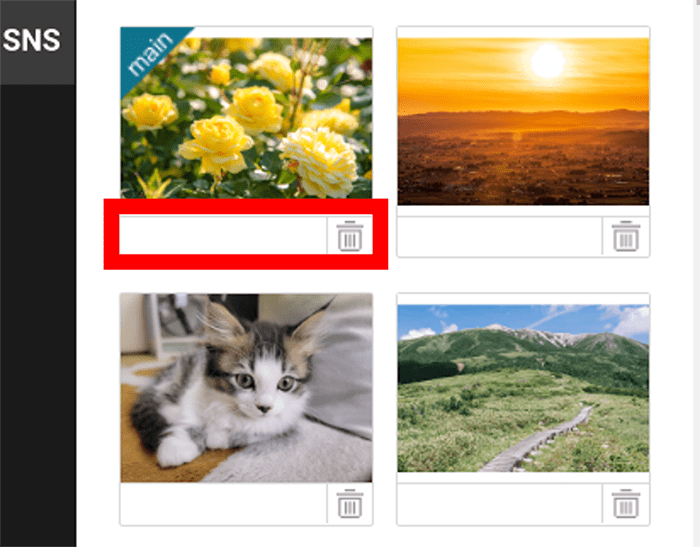
アップロードが完了すると、画像がメニュー上に表示されます。画像の上にカーソルを置くと、「メイン選択」「本文貼付け」が選べます。選ばないことも可能で、違いは以下の通りです。
- メイン選択:PR TIMESのTOPページ「新着プレスリリース」に表示される画像、X(旧 Twitter)やFacebookなどのSNS上でサムネイルとなる画像
※PR TIMES上の企業ページ>プレスリリース一覧 における画像にもなります。
※またパートナーメディアに優先的に転載される画像にもなります。
※メイン画像が反映される場所の詳細については▷こちら - 本文貼り付け:本文中に挿入される画像
- 無選択:サムネイルと本文では使わないが、プレスリリースに紐づけできる画像。プレスリリースを見た読者が、ページ下部「プレスリリース画像ダウンロード」から保存できる
以上でアップロードは完了です!
※推奨pxなど画像のアップロード要件については▷こちら
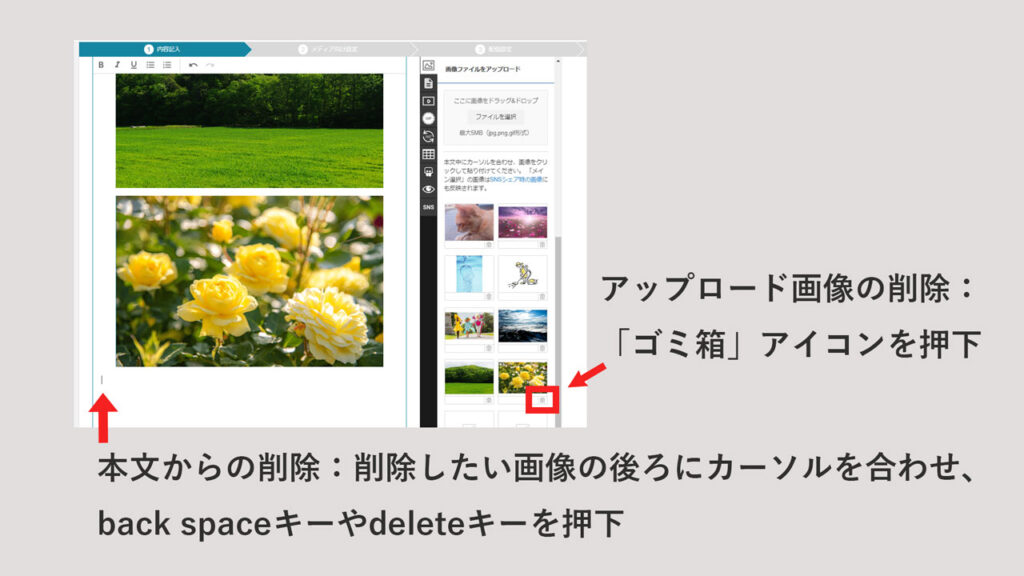
アップロードした画像そのものを削除するには、画像右下の「ゴミ箱」のアイコンをクリックします。
画像を本文中に配置する方法

画像をアップロードしたら、次は本文中に配置していきます。本文中の挿入したい場所にカーソルを合わせた状態で、画像を「本文貼付け」で選択すると、カーソルがあったところに入ります。
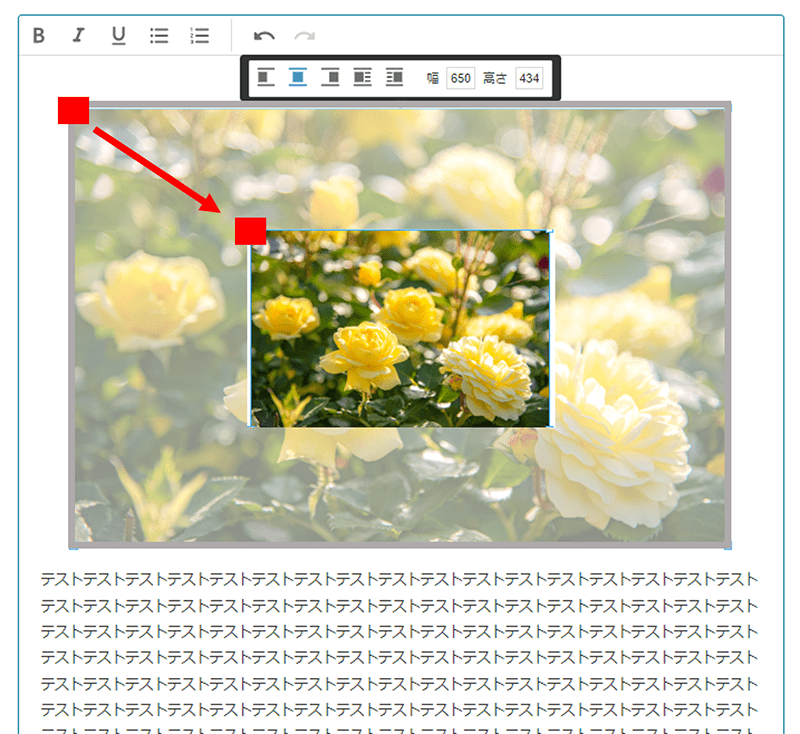
px数が大きい画像は、編集画面上でのみ一時的にリサイズされます。横長であれば幅650px以内、縦長は幅450px以内の「表示サイズ」となります。「表示サイズ」はあくまで編集画面上のもので、元データのpx数は変わりませんので、可能な限りpx数が大きい画像のアップロードを推奨します。

画像の四隅に拡大縮小の矢印が表示されるので、ドラッグ&ドロップで好みの大きさに調整してみてください。
配置を調整する方法

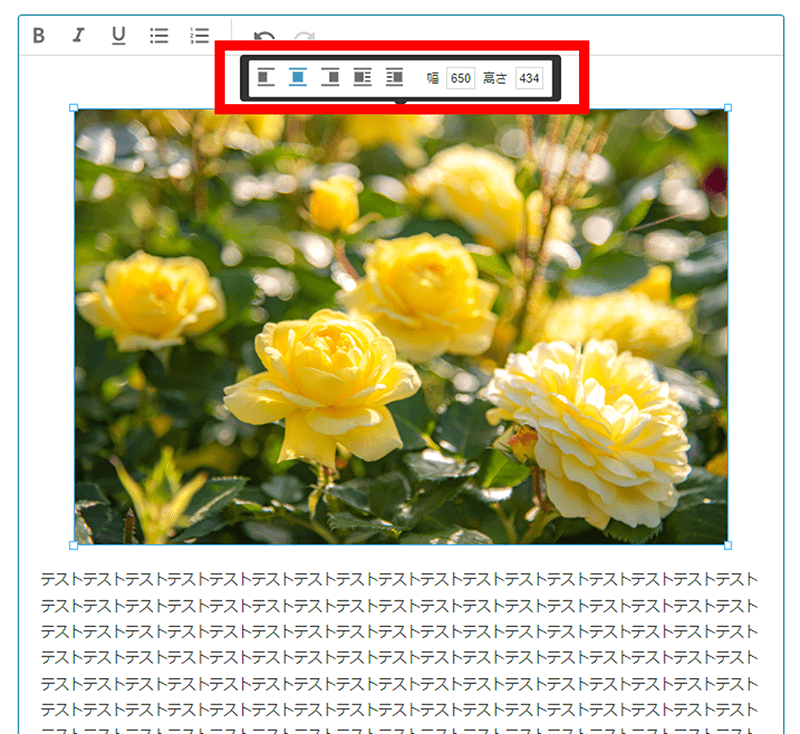
画像の上でクリックするとテキストの配置場所を選ぶメニューが表示されます。テキスト配置メニューは、画像が左で文章が右、挟むように文章を配置する、などのパターンを選ぶことができます。メニューやボタンを選択しながら、表現したいレイアウトに合わせて画像を配置していきましょう。また、本文内から画像を削除をしたい場合は、back spaceキーやdeleteキーを押すと削除することができます。
※公開を希望されない画像は、本文から削除するだけでなく、アップロードした画像そのものを削除ください。「画像ファイルをアップロード」の箇所に表示されている、画像右下の「ゴミ箱」のアイコンをクリックして下さい。

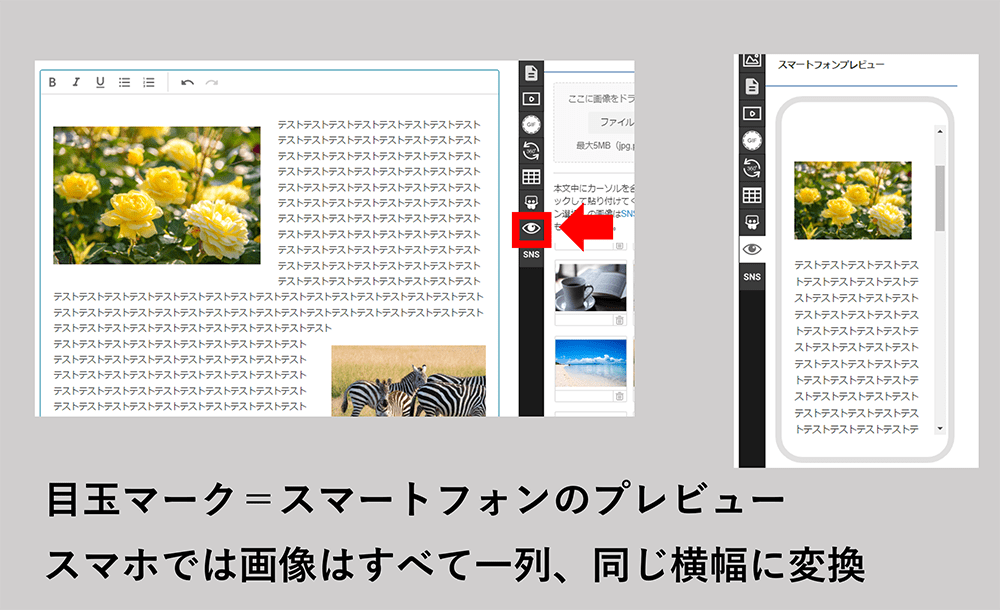
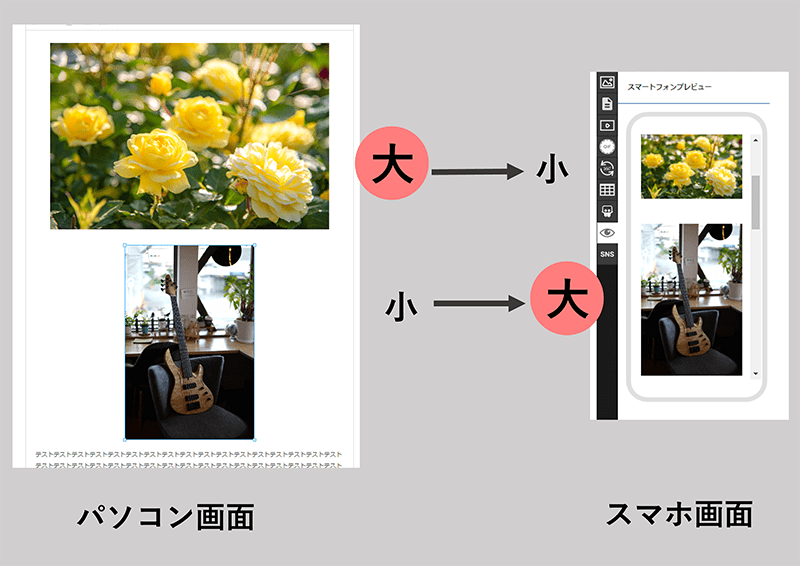
ブラウザ上では写真の大きさを変えたり、左右に振り分けて表示したりできます。ただし、スマホでは同じ横幅で、写真の次に文章が来るレイアウトに統一されるので注意が必要です。スマホ閲覧を意識する場合は、目玉マークのスマホプレビューを見ながら作業しましょう。

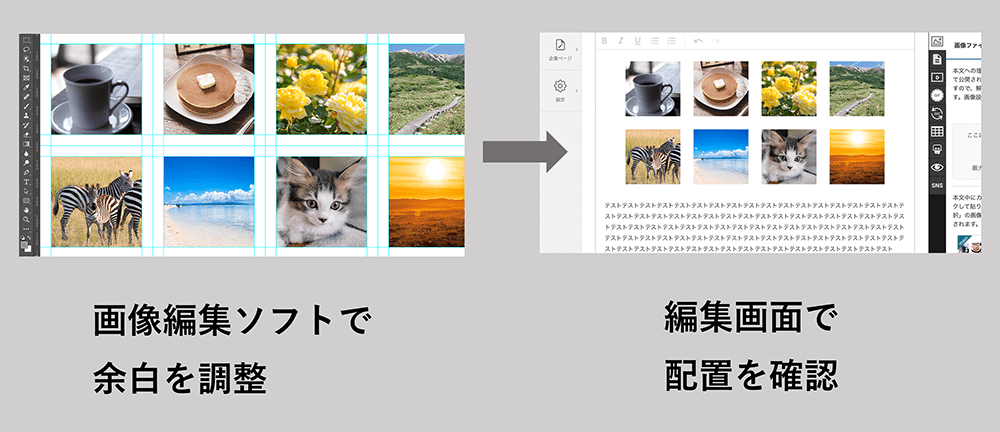
自由度の高いレイアウトは加工済みの画像を用意
「画像を均等に配置したい」「写真の大きさを完璧にそろえたい」といった場合は、白背景の上に写真を配置した1枚の画像をあらかじめ用意しましょう。画像編集ソフトで、Webの画面表示に適した72ppi、紙面掲載に適した350ppi(dpi)以上に設定した白背景を設定し、ガイドなどを用いて配置していくのがおすすめです。

PR TIMESの画像アップロード要件
PR TIMESにアップロードできる画像には、ファイル形式とサイズに条件があります。
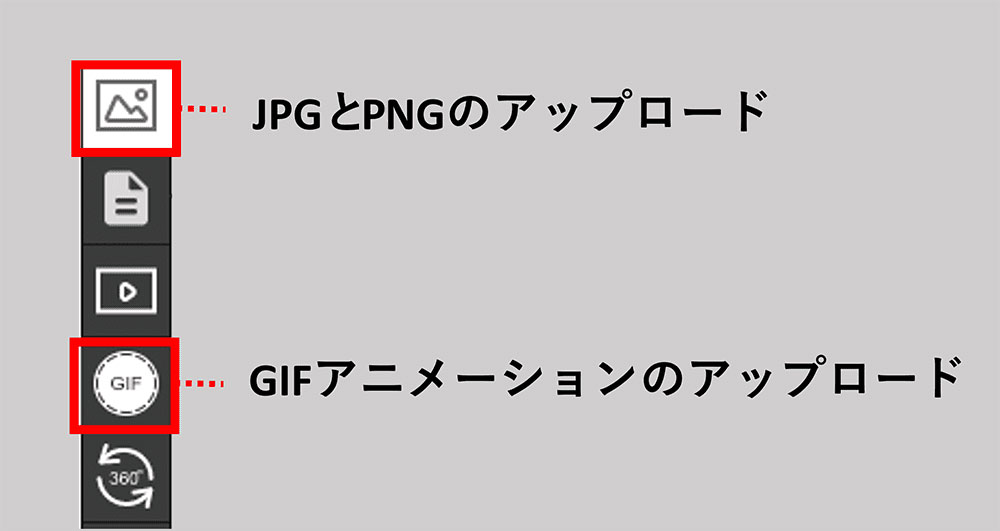
アップロード可能なファイル形式は3種類
PR TIMESの画像アップロードに対応しているファイル形式はJPG・PNG・GIFの3種類です。使用するメニューのアイコンは、以下の2つです。

PNGは透過した状態でサムネイルなどの加工に使えるのが利点です。ただ一部のメディアでは、企業から提供された画像を加工せずにそのまま掲載することもあります。その場合、背景のない透過画像は載せにくいので注意しましょう。
※iPhoneのカメラアプリは「互換性優先」でJPGに
たとえばiPhoneで撮影した写真は、デフォルトではHEIFフォーマットになるように設定されています。こちらのファイルはPR TIMESにはアップロードできないうえ、画像編集ソフトなどで加工がしにくくなります。iPhoneの「設定」画面から、「カメラ>フォーマット>互換性優先」を選択してから撮影し、JPGでデータを取り込めるようにしておきましょう。
ファイル形式に迷った場合は、写真ならJPG、ロゴやイラストならPNGにするのがおすすめです。
| JPG | PNG | |
| 適した画像 | 色が多く、色の境目がはっきりしていない画像 | 色が少なく、色の境目がはっきりしている画像 |
| 適した画像例 | 写真 | ロゴ、イラスト、図、文字 |
適したファイル形式を使ったほうが、画像がきれいに表示されやすく、容量も軽くなるケースが多いです。画像の特徴に合わせて、適切なファイル形式を選びましょう。
ファイルサイズは5MBまで
PR TIMESでアップロードできる画像容量は、1枚につき5MB以下です。5MB以上の画像を入れようとすると、画面上にエラーメッセージが表示されてアップロードできないので、注意してください。容量が大きい画像は、画像編集ソフトなどで調整済みのものをアップロードしましょう。

PR TIMESにアップロードするおすすめの画像サイズ
PR TIMESのWebページでは、画像の解像度はスマホ・PCなどそれぞれの閲覧画面に合わせて、横幅が収まるようにリサイズされます。たとえばPC画面で表示するときの大きさは、横幅1920px以内となっています。
画面解像度=1920px × 1280px以上がおすすめ
近年はスマホの液晶画面も高精細なものが増えているため、アップロードする画像は編集ページ上の表示幅(650px,450px)に揃えてしまうと、実際の画面ではボソボソとした見た目になってしまう可能性があります。たとえばiphoneなどのRetinaディスプレイでも違和感なく表示される画面解像度として、以下を推奨します。
- 横長画像=横1920px × 縦1280px以上(350ppi/dpi)
- 縦長画像=横1667px × 縦2500px以上(350ppi/dpi)
ppi(pixel per inch)とdpi(dots per inch)はそれぞれ、1インチ(2.54cm)あたりを何ピクセル(ドット)で表現するか、の数字です。意味はほぼ同じですが、前者はWeb、後者は紙に印刷するコンテンツで使われることが多いです。PR TIMESで配信する写真は、雑誌や新聞にも使用されることがあるため、350ppi(dpi)以上を推奨します。
画像の表示面積を考える
PR TIMES上では、画像が横か縦か、PC画面かスマホかで表示面積の大きさが変わります。ブラウザでは縦長画像に自動で余白が入るためで、以下の傾向が当てはまります。
- PC画面=縦長画像よりも、横長画像の方が面積が大きい
- スマホ画面=横長画像よりも、縦長画像の方が面積が大きい
用意した画像の良さが生きるのは横か縦か、見てもらいたい画面がPCかスマホか、といったことを考慮しつつ、画像を挿入するようにしましょう。

画像の縦横比(アスペクト比)選び方
PR TIMESでは、サムネイルやプレスリリース中の画像の縦横比(アスペクト比)に制約はありません。左右に余白が入ったり、px数がリサイズされたりすることはありますが、基本的に、用意したままの縦横比で挿入されます。
とはいえ、閲覧される画面ごとに適切なアスペクト比は存在します。こちらでは、ポピュラーな比率をご紹介します。
PC画面での閲覧を想定する場合
PC画面でわかりやすく伝えたい場合は、横長画像をおすすめします。画像の面積がもっとも大きく、PR TIMESトップページでランキング表示されたときも見栄えがよいためです。よく使われるアスペクト比は以下の通りです。
- 3 : 2 (カメラで撮った写真に多い比率)
- 4 : 3(パソコン画面やアナログテレビのディスプレイに近い比率)
- 16 : 9(YouTube、デジタルテレビのディスプレイ)
- 1.618 : 1(黄金比とも。人が美しいと感じる比率)
スマホ画面で見せたい場合
スマホの画面で見たときのインパクトを重視したい場合は、縦長や正方形の画像を取り入れるのも一計でしょう。縦の画面いっぱいに画像を表示できます。横長の画像ではスクロールが止まって視点が小間切れになりがちですが、縦長画像はすいすいと閲覧してもらえます。よく使われる比率は以下の通りです。
- 16 : 6 (iphone13,Galaxyの一部機種)
- 13 : 6(iphone13mini,12mini,Galaxyの一部機種)
- 4 : 3(スマホやコンパクトデジカメに多い)
- 1 : 1(Instagramの対角)
縦長と正方形の画像の注意点として、SNSのOGPでは横長のアスペクトが反映されるため、上下を落として横長にトリミングしても、情報が伝わる画像にすることをおすすめします。また、高解像のディスプレイをそなえたiphoneなどの普及もあるため、縦長画像については、横長画像の推奨横幅(1920px)よりも大きめの、縦2500px以上で用意することをおすすめします。
SNSでの拡散が目的の場合
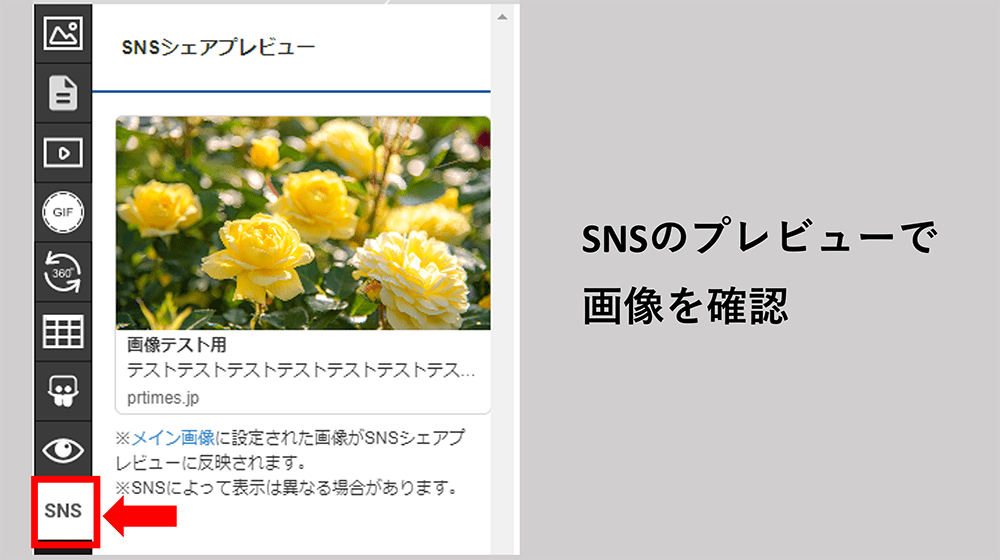
X(旧 Twitter)やFacebookといったSNSのOGPを意識した横長画像も有用です。比率は1.91:1と、カメラなどで撮影した画像よりも横長です。
※OGPとは
「Open Graph Protocol」の略。ページのURLを送信したときに該当ページのタイトル、URL、概要、画像を表示させる仕組みのこと


1.91:1でどのように表示されるかは、メニューの「SNS」をクリックするとプレビューを確認できます。
メディア向けに行うとよいPR TIMES画像設定の「もうひと手間」
画像の色と明るさを意識する
プレスリリースとともに配信される画像は、そのまま新聞やWebメディア、雑誌などに掲載される可能性もあります。色が鮮やかで明るく、商品などの被写体が引き立つものを選びましょう。
白い背景の写真は、特に注意が必要です。Webメディアや新聞の紙面では一部の例外を除き、背景が白いと画像の輪郭がわかりにくくなるためです。商品と近い色の背景色とするのも判別しにくいため、避けたほうがよいでしょう。
ポートレートやイベントの画像が暗いのも推奨できません。表情が見えなかったり、印刷したときに黒くつぶれてしまったりします。メディアがそのまま利用しやすい色と明るさを意識して、画像を準備しましょう。
キャプションを活用して情報を補足
キャプションとは画像に添える説明文のこと。PR TIMESでも読み手に細かな情報を伝えられるよう、キャプションが設定できるようになっています。PR TIMES上で設定できるキャプションは最大64文字(半角128文字)まで。画像の下に「キャプション入力」の欄があります。

画像とセットで使うことで、文章中で長々とした説明が不要になりますので、活用しましょう。たとえばこんなときに活用すると効果的です。
- 複数人が映った写真で、顔と名前を一致させたいとき
- 撮影場所、画像提供元などのクレジット表記が必要なとき
- 写真のシーン・状況説明が必要なとき
注意点は、プレスリリースの転載先でキャプションは表示されないことです。重要な説明は本文内にも記載しましょう。画像そのものに文字を重ねる方法もありますが、文字情報の入っている画像はメディアが取り上げにくい可能性もあるため、慎重に検討しましょう。
【参考】記者が思わず記事を書きたくなるサムネイル
角川アスキー総合研究所「アスキー」編集部・大谷イビサ記者が広報PR担当者向けに発表したサムネイル画像の作成アドバイス内容をシェアします。大谷記者が感動したというプレスリリースの画像事例も掲載されているので、ぜひ参考にしてみてください!
まとめ
プレスリリースにおける画像は、タイトルと同じくらい大切なもの。自分自身が情報の受け手だった場合、どんな画像だと目に留まるのか、思わずクリックしたくなるか、想像してみることが大切です。
プレスリリース作成時や配信直前のタイミングは、スケジュールが迫り視野が狭くなってしまうこともあるでしょう。そんなときこそ一呼吸おいて、今回ご紹介したポイントを中心に画像を最終チェックしてみてくださいね。
【関連記事】
【関連動画】
<編集:PR TIMES MAGAZINE編集部>
PR TIMESのプレスリリースに適した画像に関するQ&A
PR TIMESのご利用を希望される方は、以下より企業登録申請をお願いいたします。登録申請方法と料金プランをあわせてご確認ください。
PR TIMESの企業登録申請をするPR TIMESをご利用希望の方はこちら企業登録申請をする